-
React in JS BinFrontEnd/JavsScript 2022. 3. 2. 21:21
마크업을 간단히 테스트해볼 때 JS Bin을 자주 사용하는데, React를 사용하려면 boilerplate가 약간 필요하다.
리액트 세팅은 리액트 홈페이지에서 제공하는 방식을 따르면 편하다.
https://raw.githubusercontent.com/reactjs/reactjs.org/main/static/html/single-file-example.html
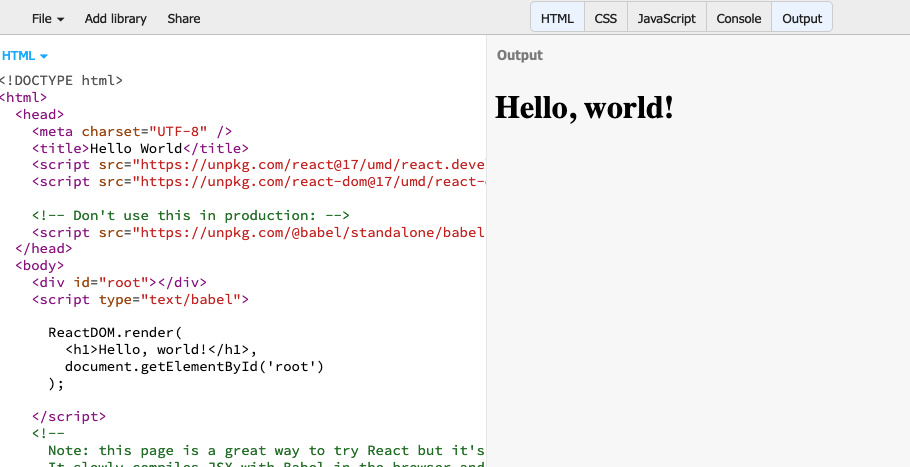
위 경로의 HTML 텍스트를 JS Bin의 HTML 부분에 복사 붙여넣기하면 바로 편집이 가능하다.

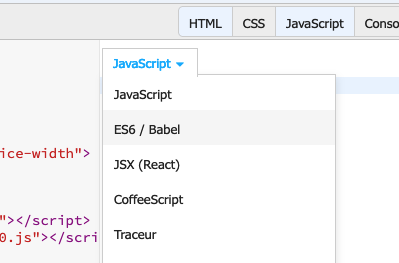
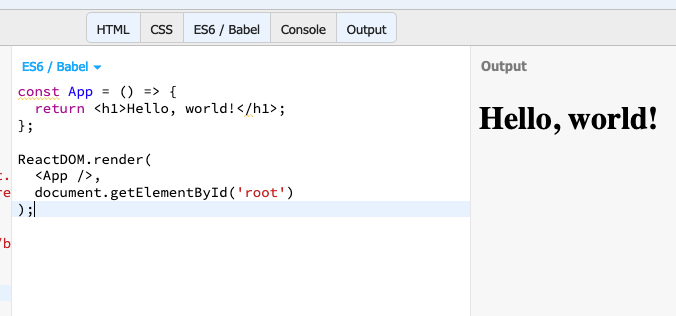
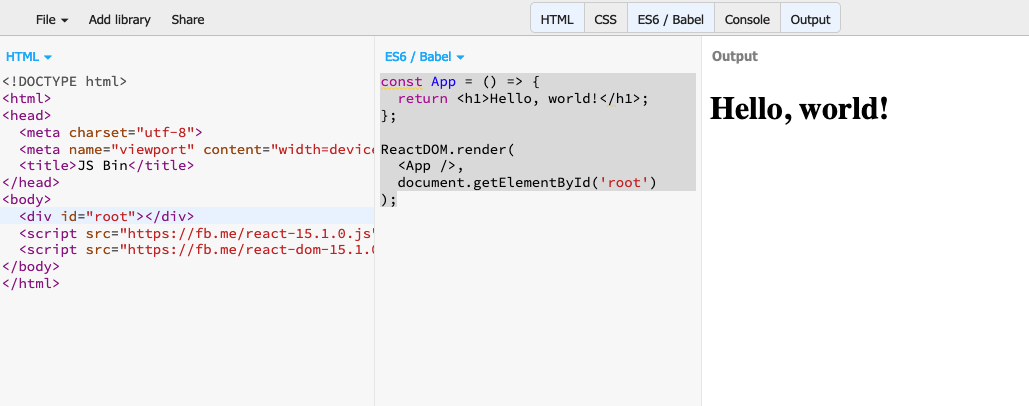
script 태그에서 바로 작성하는 것이 불편하다면 JavaScript 탭을 ES6 / Babel로 변경하고, script 태그 내부의 내용을 옮겨오면 된다.


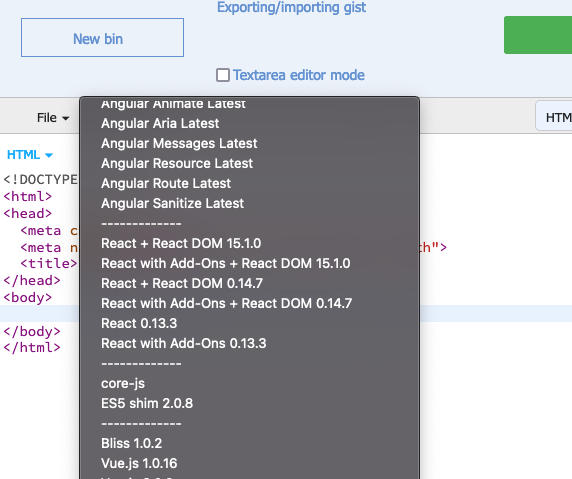
버전이 크게 중요하지 않다면 JS Bin에서 자체적으로 추가하는 방법도 있다.
상단 Add library 버튼에서 적당한 버전을 클릭하면 되고, 혹시 버전이 중요하다면 이쪽을 참고해서 cdn에서 latest를 가져오면 된다.

라이브러리를 선택하면 HTML에 스크립트 태그가 추가된다.
<script src="https://fb.me/react-15.1.0.js"></script> <script src="https://fb.me/react-dom-15.1.0.js"></script>그리고 위에서처럼 ES6 / Babel을 선택한 후 탬플릿을 입력하면 된다.
const App = () => { return <h1>Hello, world!</h1>; }; ReactDOM.render( <App />, document.getElementById('root') );
'FrontEnd > JavsScript' 카테고리의 다른 글
비동기 흐름 정리 feat. Element.animate() (0) 2021.05.03 Throttle: 함수가 주기적으로 실행되는지 확인하기 (0) 2021.04.17 SVG로 Progress-bar 만들기 with JS로 width 변경 (0) 2021.03.23