-
[CSS] 정의, Selector, Declaration, Property, Value생활코딩/WEBn 2020. 8. 24. 19:37
[강의 출처] opentutorials.org/course/3086
WEB2 - CSS - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 CSS에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 아름답게 디자인��
opentutorials.org
CSS란?
-
HTML의 후배(?)격인 디자인 최적화 언어
-
HTML 덕분에 웹페이지 형태의 정보 공유가 가능해진 이후, '아름다움'에 대한 추가적인 요청이 생김
-
처음에는 HTML의 디자인 관련 태그를 이용했으나, 점차 이에 최적화된 새로운 도구 CSS가 필요
-
'정보'와 '디자인'을 제공하는 코드가 섞이면서 정보로서의 가치가 희석될 뿐 아니라,
-
변화(전체 텍스트의 색깔을 시간대별로 바꾼다거나) 및 대량의 데이터에 대응하기 어렵기 때문
-
CSS의 특징
-
HTML과는 다른 언어이므로 특정 부분은 'CSS'라고 명시 필요 (ex <style>이 안의 내용은 CSS문법을 따름</style>)
-
디자인 부분이 HTML과 구분되기 때문에 가독성 향상 / 유지보수가 쉬움 / HTML 부분의 정보가치 향상
-
-
글꼴, 문자의 크기/색깔, 정렬, 배경 이미지 등을 일괄 변환 가능
-
덕분에 중복되는 코드 없이 간결한 작업 가능
-
CSS 삽입방법
1. <style> 태그: 선택자(Selector) & 효과(Declaration) 필요
(검색 예시)
<style> /* CSS 코드 시작 a { /* a라는 태그가 달려 있는 모든 텍스트의 <- 이때의 a를 '선택자(Selector)'라고 부름 */ color:red; /* 글꼴 색상을 red로 변경해라 <- 지정될 효과는 '효과(Declaration)'이라고 부름 */ text-decotraion: none; /* 밑줄표시를 없애라, 이 경우 ';'은 각 효과 간의 구분기호 */ } </style> /* CSS 코드 끝 <a href="2.html">CSS</a>2. HTML 태그의 속성(attribute)으로 적용: 효과(Declaration)만 필요
(검색 예시) css text size
<a href="2.html" style="color:red">CSS</a> <!-- style="따옴표 내부가 CSS 문법을 따르는 부분 -->
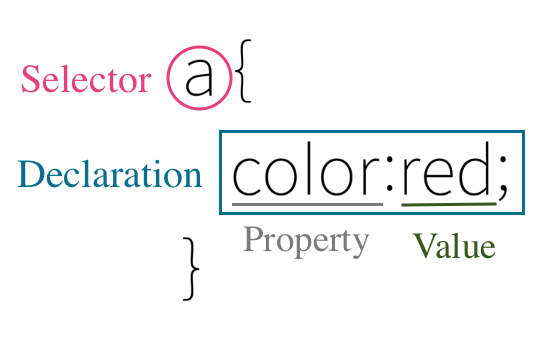
<style> 태그 내부의 Selector, Declaration, Property, Value 구성 Property & Value 예시
Property Value (ex) 기능 예시 color red, black, gray ... 글자 색 변경 color:red; text-decoration none, underline, overline ... 글자에 선 삽입 text-decoration:underline; font-size small, large or 60px, 50% ... 글자 크기 조정 font-size:small;
font-size:45px;text-align left, right, center, justify ... 글자 정렬 text-align:center; border-color gray, red, .. 글자 테두리 색 지정 border-color:gray; border-width thick, 5px, ... 글자 테두리 두께 border-width:5px; border-style none, solid, inset, ... 글자 테두리 모양 border-style:solid; background-color gray, red, ... 글자 배경색 지정 background-color:gray; display block(그 줄 전체),
inline(해당 텍스트 부피),
none(사라짐), ...글자 부피 지정
*태그별로 default가 다름display:block; padding
(-top, right, bottom, left)5px, -1cm, 50%, ... 글자와 border 사이 부피 padding:20px;
padding-top:5px;margin
(-top, right, bottom, left)5px, -1cm, 50%, 0, ... border 간의 부피 margin:0;
margin:top:5px;width 150px, 75%, auto, ... 글자의 너비 width:300px;
width:auto;'생활코딩 > WEBn' 카테고리의 다른 글
[CSS] 레이아웃: Box Model, Grid (0) 2020.08.25 [CSS] Selector: class, id (0) 2020.08.24 [Internet] Mac 내장 Apache로 웹서버 운영하기 (4) 2020.08.21 [Internet] 개요 (0) 2020.08.21 [HTML] 개요 (0) 2020.08.20 -